IdP CDN
Overview
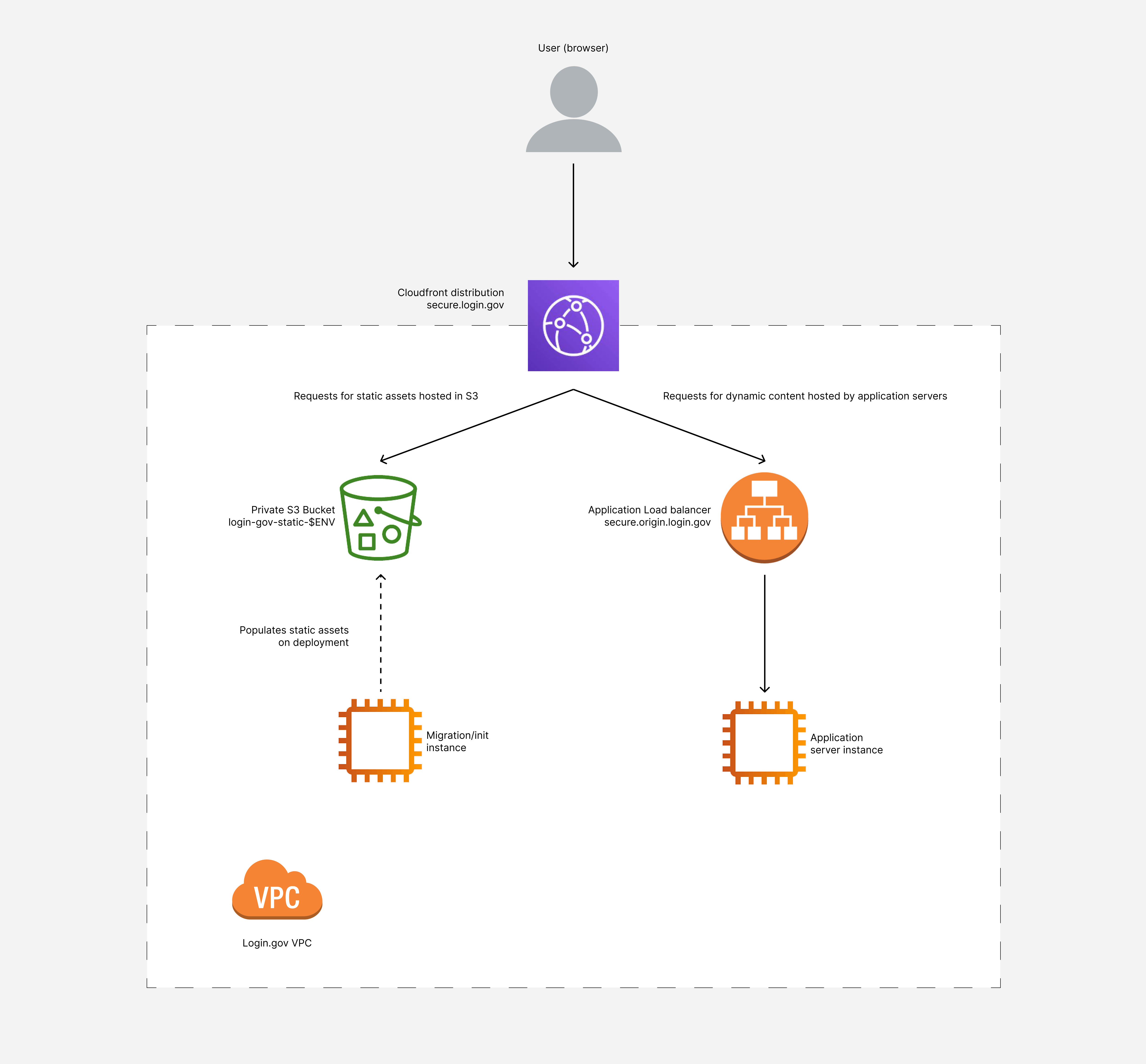
To help reduce load on the IdP application servers, increase resiliency to DDoS attacks, and allow for more robust error handling and maintenance pages we use Cloudfront to serve both static and dynamic content. To smooth deployments, we serve static assets like images, CSS, and JavaScript from an S3 bucket and dynamic content from the servers using Cloudfront path based behaviors. This solution prevents 404s when a browser accesses static content referenced in the newly deployed application server which then fails to load when directed to an older application server which does not have the new asset.
 (to update this diagram, edit the cloudfront static asset architecture file in Figma and re-export it)
(to update this diagram, edit the cloudfront static asset architecture file in Figma and re-export it)
Populating Static Assets
Assets are copied from migration instances into their environment specific private static asset
S3 bucket. This ensures that new assets are present before being referenced by new IdP releases.
This S3 bucket is exposed publicly via a CloudFront distribution.
Referencing Static Assets
By default, IdPs serve static assets directly. To use the static asset CDN the asset_host
configuration is set to https://idp.ENVIRONMENT.DOMAIN and Cloudfront has a path based behavior
to route requests to your static content.
Further Information
See Runbook: CloudFront CDN for technical and troubleshooting details.
 Handbook
Handbook